1. 介绍
访问VPS或者网站服务器需要 域名+端口号,之所以日常使用不显示是因为端口80(http访问端口),端口443(https访问端口),会自动加上该默认端口。
Nginx Proxy Manager 是一个基于 Nginx 的代理管理器,自带面板,交互操作,可一键申请ssl证书并自动续期。可以通过不同的二级域名来访问主机上的不同端口号,相当于前级识别分类,根据域名不同来匹配不同的端口号。
2. 需要环境
2.1 硬件需求
主流服务器器配置均可,消耗资源极小。
2.2 软件需求
需要Linux系统,Docker、Docker-Compose,环境安装见《必备的Docker和Dockercompose环境安装》
3.部署
3.1 Docker-Compose方式安装
1
# 切换到root权限
sudo -i
# 创建数据文件夹
mkdir /etc/docker/npm && cd /etc/docker/npm
2
#编辑配置文件
vi docker-compose.yml
3
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80' # 不建议修改端口,作为门户的入口端口
- '81:81' # 可以把冒号左边的 81 端口修改成你服务器上没有被占用的端口
- '443:443' # 不建议修改端口,作为门户的SSL入口
volumes:
- ./data:/data # 点号表示当前文件夹,冒号左边的意思是在当前文件夹下创建一个 data 目录,用于存放数据,如果不存在的话,会自动创建
- ./letsencrypt:/etc/letsencrypt # 点号表示当前文件夹,冒号左边的意思是在当前文件夹下创建一个 letsencrypt 目录,用于存放证书,如果不存在的话,会自动创建
复制上述内容后,shift + ins粘贴内容进配置文件,输入 :wq 退出保存。
#启动安装服务
docker-compose up -d
具体配置文件在 /etc/docker/npm/_host 文件夹下面的 *.conf文件
3.2 使用配置
3.2.1 登录NPM
使用 http://x.x.x.x:81 就可以访问 NPM 的后台,局域网的替换成局域网IP,远端服务器替换为服务器ip(需要打开安全策略组里面的81端口)。
默认登陆的用户名:[email protected] 密码:changeme
登录后会提示修改密码。
3.2.2 NPM反向代理设置
3.2.2.1 添加一个反向代理
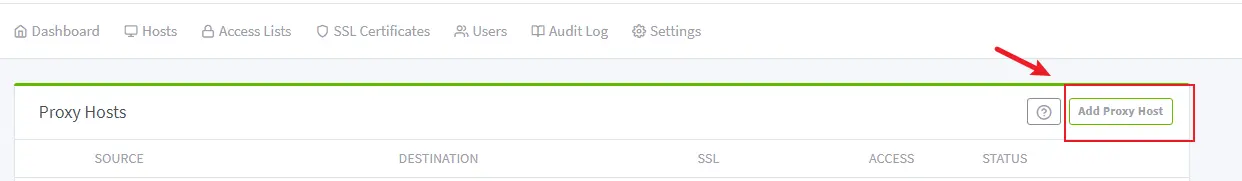
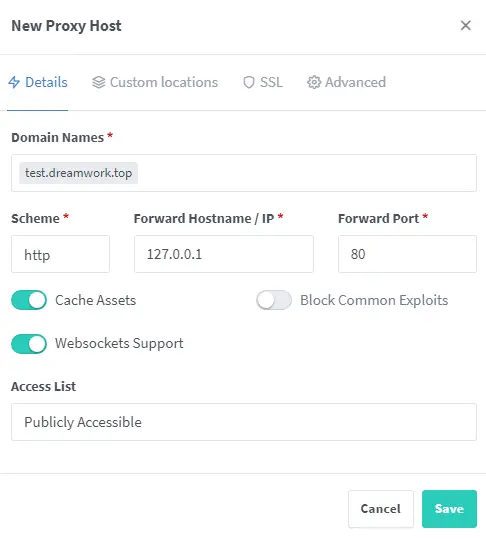
点击 Proxy Hosts → 点击Add Proxy Host 在弹出对话框中填写内容



Domain Names :网站的域名,需要先在域名商设置好DNS-IP解析,国内可以用阿里云,腾讯,cloudflare,cloudns
Scheme :默认 http ,自有签名证书可选https
Forward Hostname/IP :填入服务器的 IP,或 Docker 容器内部的 IP(如果 NPM 和 跳转服务器搭建在同一台上的话)
# 查询docker IP地址
ip addr show docker0
Forward Port:映射出的端口(如果填写服务器IP,需打开安全策略组将端口暴露出来填写,docker地址不需要暴露端口)
Cache Assets :缓存,可以选择打开
Block Common Exploits: 阻止常见的漏洞,可以选择打开
Websockets Support :WS 支持,可以选择打开
Access List: NPM 自带的一个限制访问功能,碰到攻击可以设置。
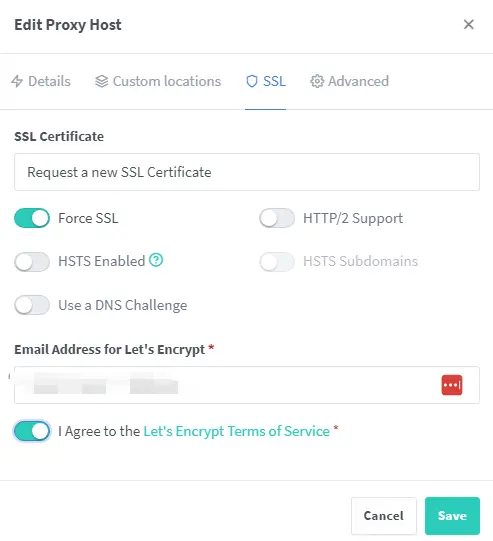
3.2.2.2 申请SSL证书

这里可以申请 ` *.dreamwork.top` 的泛域名的证书,需要通过NPM申请证书界面申请,并通过dns解析服务商秘钥申请成功。
3.2.3 docker内容器使用同一网络
在使用 Nginx Proxy Manager 的时候,可以不用让每一个容器都暴露一个端口,可以使用 Docker network 来将容器放到同一个网络下,然后使用名字来关联。
创建网络:
docker network create nginx-proxy
然后分别将 Nginx Proxy Manager 和其他服务放到同一个网络下,添加如下配置:
networks:
default:
external:
name: nginx-proxy
以 Portainer 举例:
version: '3'
services:
portainer:
image: portainer/portainer
privileged: true
volumes:
- './data:/data'
- '/var/run/docker.sock:/var/run/docker.sock'
restart: unless-stopped
networks:
default:
external:
name: nginx-proxy
在配置中可以看到 Portainer 没有显示定义暴露的 9000 端口,这个时候可以在 Nginx Proxy Manager 后台,通过 portainer 作为 hostname 来创建反向代理,关联到这个容器(docker分配给服务的IP,端口为默认端口)。
这种方法只需要保证每一个容器都有一个唯一的名字即可。
3.2.3 通过NPM访问静态网站
首先添加一个额外的 Volume:
/opt/website:/var/www/website
Forward Hostname/IP 填写服务器 IP 地址。
在 Advanced 中配置:
location / {
root /var/www/website;
}
保存。然后将静态网站内容放到宿主机的 /opt/website 中即可。
4.注意事项
4.1 NPM忘记密码
官方解决方案见 https://github.com/NginxProxyManager/nginx-proxy-manager/issues/230
进入
#获得root权限
sudo -i
#当时安装npm的目录
cd /etc/docker/npm
#读取docker-compose文件
cat /etc/docker/npm/docker-compose.yml
在文件中最初有数据库的密码
docker ps 查看容器
连接数据库
mysql -u root -p
输入数据库密码
USE xx;
UPDATE user SET is_deleted=1;
quit
exit
重启docker
docker restart nginx-proxy-manager
密码恢复到初始密码,进去界面重新设置即可
默认登陆的用户名:[email protected] 密码:changeme





评论区