简介
什么叫图床
图床就是将图片上传到相关服务商或者个人服务器,通过上传文件的网络地址进行远程访问。可以方便快速的将图片插入到文章中,方便后续图片二次使用、迁移、分享。
常用图床的几种方式
- VPS自建:通过购买服务器搭建图床程序,比如easyimage,lsky-pro等。
优点:方便,快捷,空间大
缺点:速度取决于vps的线路,迁移服务时大量数据需要迁移。 - 云端oss储存+cdn
优点:稳定,速度快
缺点:付费(腾讯cos/阿里oss+cdn(cdn需备案))。免费的额度有限(Backblaze B2 + Cloudflare)。 - Github + JsDelivr(cdn)
优点:github绝对稳定,jsdelivr充当github的cdn加速
缺点:虽然有加速,速度也算不上快,属中等。
本篇介绍Github + JsDeliv 方案
实现目的
- 通过github作为图片的存储空间
- 用jsdelivr作为cdn加速
github图床设置
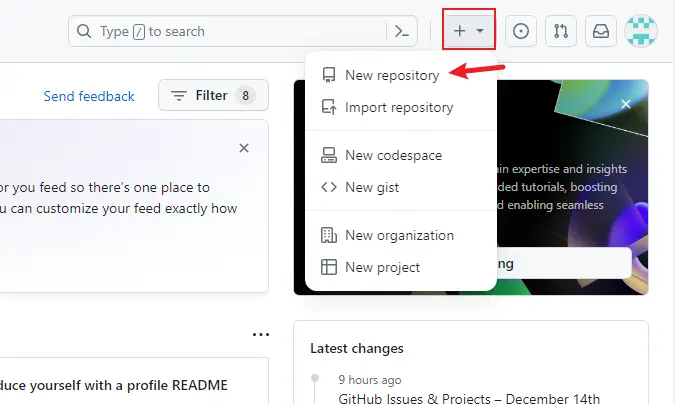
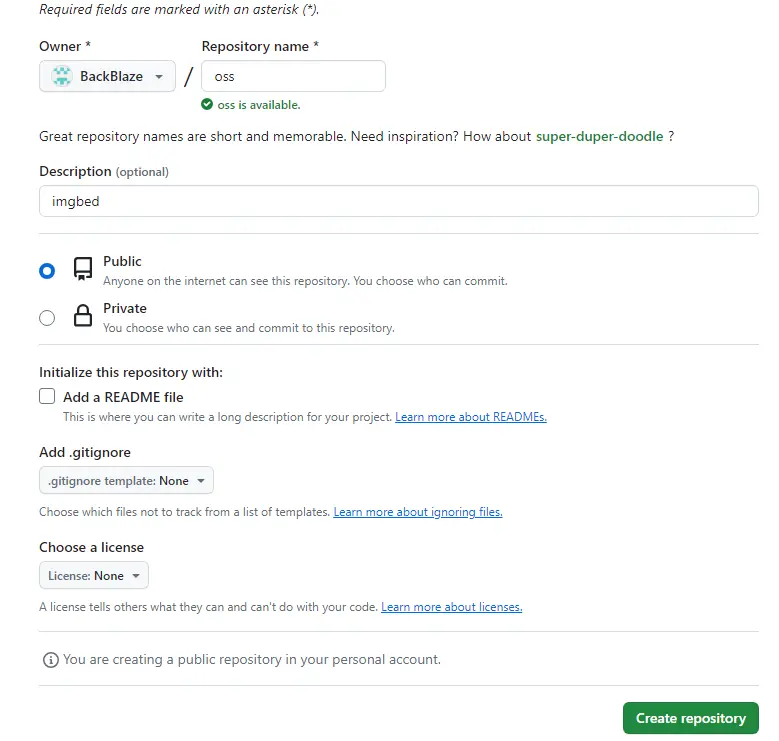
1. 在github上创建一个公开仓库
取名→描述→公开→创建仓库


2. 创建 github token
在 GitHub 上创建一个 token,用于 PicGo 访问仓库。在创建 token 时,只需要为其授予 repo 权限。请注意,token 只会显示一次,最好将其复制并保存好,以便以后使用。
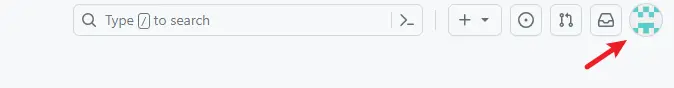
- 点击右上角头像

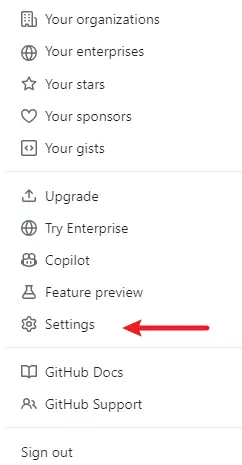
- 点击setting

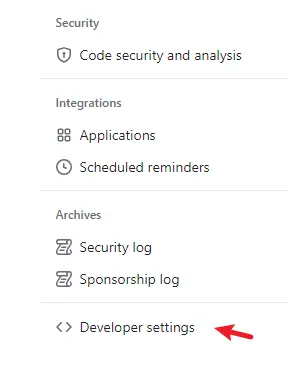
- 左边最下方点击 develop setting

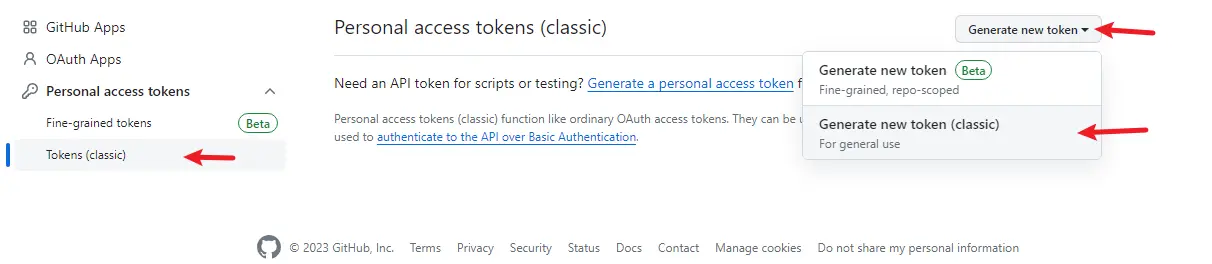
- 选择token,创建new key。

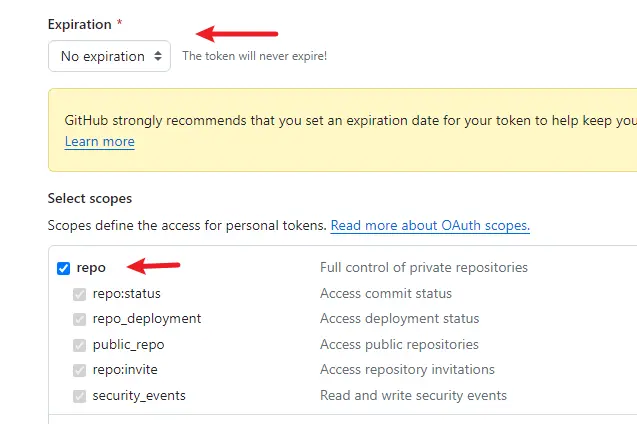
- token有效期选永久,勾选repo,点确定。

记住生成的token,填入picgo里面,这里token只显示一次,忘记了删除key重新来一遍。
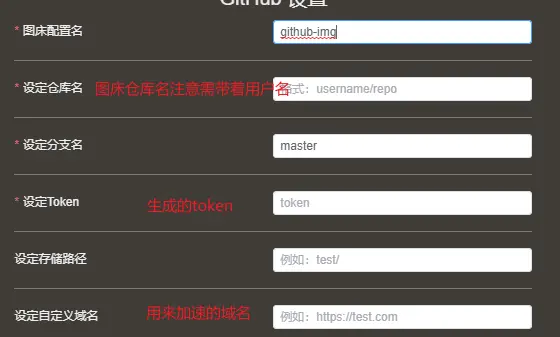
3. picgo设置
填入仓库名和token

上传一张图片到仓库之后,就已经可以当做图床使用,如:
图片上传后仓库地址:https://github.com/用户名/仓库名/blob/master/路径名/文件.png
其他用户可访问地址:https://raw.githubusercontent.com/用户名/仓库名/master/路径名/文件.png
由于种种原因用github自己的网址进行访问,所有需要用自定义域名进行加速
可以用jsdelivr_cdn/jsdelivr_fastly/jsdelivr_gcore/jsdelivr_testingcf/ghproxy/ 来加速,推荐用jsdelivr_fastly。
# jsdelivr_cdn
https://cdn.jsdelivr.net/gh/`用户名`/`仓库名`/`路径名`/文件.png
# jsdelivr_fastly
https://fastly.jsdelivr.net/gh/`用户名`/`仓库名`/`路径名`/文件.png
# ghproxy
https://ghproxy.org/https://raw.githubusercontent.com/`用户名`/`仓库名`/master/`路径名`/文件.png
# G-Core Labs
https://gcore.jsdelivr.net/
# CloudFlare
https://testingcf.jsdelivr.net/
在picgo自定义域名里面填入
https://fastly.jsdelivr.net/gh/`用户名`/`仓库名`
注意问题
- github仓库内容超过1g会有人工审核,发现被用于图床容易被删号和删库。
- 仓库是公开的要注意隐私。





评论区